发布日期:2023-10-30 06:46 点击次数:161

近期在作念一个需求,该需求需要和后端进行交互,为了并行建树葡京娱乐娱乐城,就跟后端产生了如下的对话:
前端:老铁,不错给份mock数据吗?
网络赌博输了后端:mock数据太勤苦了,你我方来吧!!!
前端:我奈何知说念数据长啥样,怎样mock呀!(爱怜)
后端:按照商定的接口mock就行,平直给我抛出了一个proto文献
前端:此时还是一脸懵逼景象,proto是个啥?怎样把柄proto来mock一份数据?后端为什么要用proto,JSON不香吗?为了弥补上我方欠缺的一环,开启了Protobuf的救赎之路。
二、Protobuf是什么?Protobuf 行为一种跨平台、话语无关、可彭胀的序列化结构数据的要领,已世俗应用于网络数据交换及存储。其现在还是扶直的建树话语有多种(C++、Java、Python、Objective-C、C#、JavaNano、JavaScript、Ruby、Go、PHP),确定可参考(https://github.com/52im/protobuf)。其具有如下优过失:
博彩平台注册送奖金优点
(1)序列化后体积小,稳妥网络传输
(2)扶直跨平台、多话语
(3)具有较好的升级和兼容性(具有向后兼容的特点,更新数据结构以后,老版块依旧不错兼容)
(4)序列化和反序列化的速率较快
过失
Protobuf是二进制契约,编码后的数据可读性差
三、Protobuf的结构Protobuf用法的使用有好多,本次就通过一个例子来望望其基本使用,具体使用不错在网上搜索磋议文档进行学习。
销售费用三年累计8.17亿近12倍于研发
盟升电子(688311.SH)发布公告,上海证券交易所上市审核委员会于2023年5月5日召开了2023年第31次审议会议,对公司向不特定对象发行可转换公司债券的申请进行了审议。根据会议审议结果,公司本次向不特定对象发行可转换公司债券的申请符合发行条件、上市条件和信息披露要求。
syntax 葡京娱乐娱乐城= "proto2" package transferData; message transferMessage { required string name = 1; required int32 age = 2; enum SexEnum { Boy = 0; Girl = 1; } optional SexEnum SexEnum = 3; }
1.syntax = "proto2";
该行用于指定语法版块,现在有两个版块proto2和proto3,两个版块不兼容,要是不指定,默许语法是proto2.
银河护卫队分析 2.package transferData;用于界说该包的包名;
3.messagemessage是Protobuf中最基本的数据单位,其中不错嵌套message或其它的基础数据类型的成员;
4.属性message中的每一滑即是一个属性,举例required string name = 1,其构成如下所示:
标注 类型 属性名 属性限定号 [options] required string name = 1 一些可选项(1)标注有三种:
required:必选属性;
optional:可选属性;
repeated:相易字段,访佛于动态数组;
(2)类型有多种,每种话语不同,举例:int32、int64、int、float、double、string等;
(3)属性名:用于表征该属性的称呼;

(4)属性限定号:protobuf为了进步数据的压缩和可选性等功能界说的,需要按照限定进行界说,且不允许有相易;
(5)[options]:protobuf提供了一些内置的options可供采纳思,欧博在线登录可大大进步protobuf的彭胀性。
5.enum界说音问类型时,可能需要某字段值是一些预设值之一,此时成列类型就大略发达作用了。
注:protobuf还有好多用法,此处只作念了浅近先容,有可爱的同学可进一步我方深远学习。
四、实战聊了那么多,底下就参加实战要领,实战将在node运行环境下,构建TCP畅达,然后由客户端发送经过Protobuf序列化的本色至干事端,然后干事端接纳到信息之后进行表露,其中proto文献的序列化和反序列化将使用protobuf.js包,其是一个纯 JavaScript 罢了,扶直node.js和浏览器。它易于使用,速率极快,况且不错使用.proto文献开箱即用!(https://www.npmjs.com/package/protobufjs)
4.1 基本使用本次表露.proto文献使用的是protobuf.js包,常用的要领主要有以下几个:
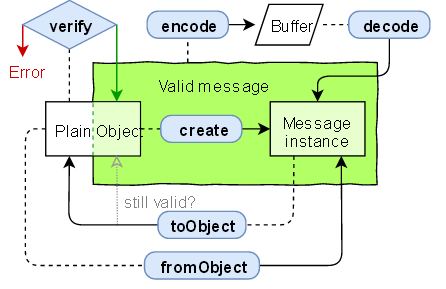
1.load()
用该函数加载对应的.proto文献,加载完成之后才智够使用内部的message以及进行后续的操作;
2.lookupType()
在加载完.proto后,需要对使用的message进走时滚动,即完成message实例化的经由;
3.verify()
该函数用于考证平时对象是某知足对应的message结构;
其实,做好“能耗双控”办法:比如,调整产业结构,淘汰落后产能,通过技术升级提升资源利用率;,优化地区、产业、企业间能源梯级利用,借助智慧化管理系统减少能源浪费;既有建筑进行节能改造、绿色照明、绿色制冷,聘请公司设计绿色节能方案。4.encode()
皇冠hg86a
编码一个message实例或者可哄骗的平时js对象;
5.decode()
澳门六合彩现金网解码buffer至一个message实例,解码失败会摒除乖谬;
6.create()
从一系列属性创建一个新的message实例,其优于通过fromObject创建,是由于其不会产生冗余的移动;
7.fromObject()
将任何无效的平时js对象移动为message实例;
8.toObject()
个性皇冠客服飞机:@seo3687
皇冠信用盘要押金吗移动一个message实例去一个自便的平时js对象。
皇冠网址该库的使用还有一些其它要领,不错通过看其对应文档进行学习。关于上述移动联系如下图所示(来自于官方文档):

 4.2 干事端
4.2 干事端
其是干事端,当接纳到客户端发送的音问后,哄骗protobufjs库中的decode函数进行表露,取得表露后的成果。
const net = require('net'); const protobuf = require('protobufjs'); const decodeData = data => { protobuf.load('./transfer.proto') .then(root => { const transferMessage = root.lookupType('transferData.transferMessage'); const result = transferMessage.decode(data); console.log(result); // transferMessage { name: '狍狍', age: 1, sexEnum: 1 } }) .catch(console.log); } const server = net.createServer(socket => { socket.on('data', data =>{ decodeData(data); }); socket.on('close', () => { console.log('client disconnected!!!'); }); }); server.on('error', err => { throw new Error(err); }); server.listen(8081, () => { console.log('server port is 8081'); });
4.3 客户端
其是客户端对应的代码,哄骗protobufjs库进行相应的操作,将序列化后的本色发送至干事端。
const net = require('net'); const protobuf = require('protobufjs'); const data = { name: '狍狍', age: 1, sexEnum: 1 }; let client = new net.Socket(); client.connect({ port: 8081 }); client.on('connect', () => { setMessage(data); }); client.on('data', data => { console.log(data); client.end(); }); function setMessage(data) { protobuf.load('./transfer.proto') .then(root =>{ // 把柄proto文献中的本色对message进行实例化 const transferMessage = root.lookupType('transferData.transferMessage'); // 考证 const errMsg = transferMessage.verify(data); console.log('errMsg', errMsg); if (errMsg) { throw new Error(errMsg); } // 移动为message实例 const messageFromObj = transferMessage.fromObject(data); console.log('messageFromObj', messageFromObj); // 编码 const buffer = transferMessage.encode(messageFromObj).finish(); console.log(buffer); // 发送 client.write(buffer); }) .catch(console.log); }
上一篇:没有了
下一篇:乐鱼电子游戏博彩平台最低存款金额_振作一笑, 状态来到, 越看越上面